Editing the color palette
You can customize the color palette used in the application to change existing colors or to add your corporate colors. Go to Configuration > Your project > Settings > Appearance: themeCustomColorPalettes.
This example contains the default colors with two empty entries titled "Your Color". Change it and paste it into the textfield.
{
"chartColors": [
{ "hex": "#00537e", "name": "dark blue" },
{ "hex": "#058ece", "name": "blue" },
{ "hex": "#1dcbf1", "name": "light blue" },
{ "hex": "#b2e7dd", "name": "light green" },
{ "hex": "#006352", "name": "green" },
{ "hex": "#6e2810", "name": "dark red" },
{ "hex": "#c83e2d", "name": "red" },
{ "hex": "#fd7e26", "name": "orange" },
{ "hex": "#ffb768", "name": "light orange" },
{ "hex": "#ffdf47", "name": "yellow" },
{ "hex": "#494949", "name": "dark grey" },
{ "hex": "#818181", "name": "grey" },
{ "hex": "#d5d5d5", "name": "light grey" },
{ "hex": "#000000", "name": "black" },
{ "hex": "#XXXXXX", "name": "Your Color" }
],
"tableBackgroundColors": [
{ "hex": "#ffffff", "name": "white" },
{ "hex": "#b8d6e5", "name": "blue" },
{ "hex": "#b2e7dd", "name": "green" },
{ "hex": "#e5c3b8", "name": "red" },
{ "hex": "#fff6cc", "name": "yellow" },
{ "hex": "#818181", "name": "grey" },
{ "hex": "#d5d5d5", "name": "light grey" },
{ "hex": "#XXXXXX", "name": "Your Color" }
]
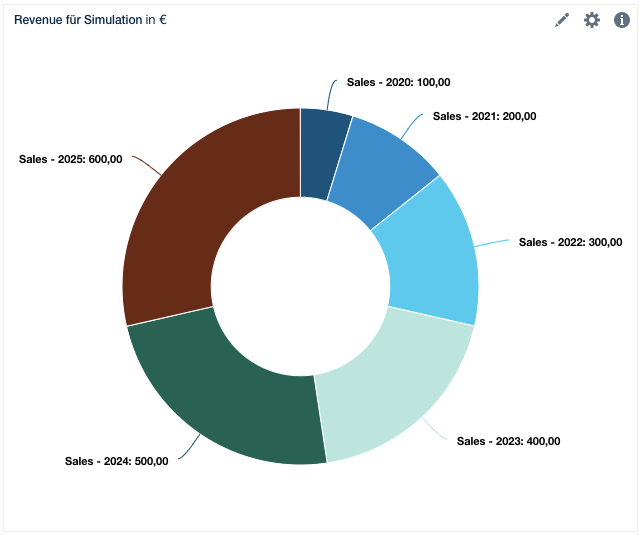
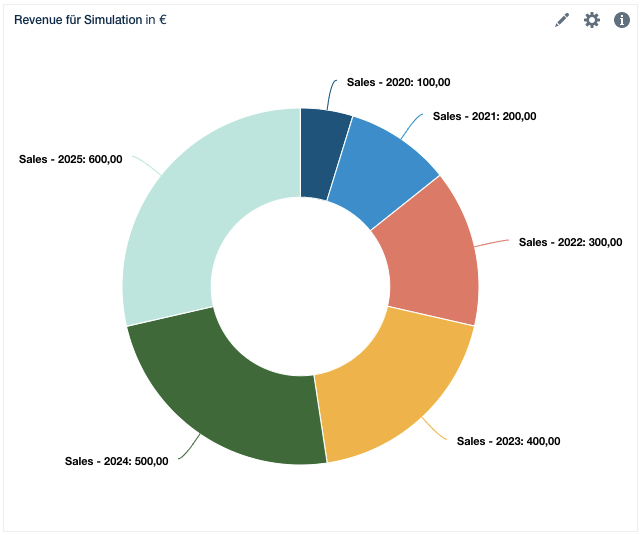
}The chartColors are used as the colors for scenarios, charts and sheets in the workspace and nodes in the model. The tableBackgroundColors are used as background colors for tables in the workspace.
| Default colors | A customized palette |
|
Code for the customized palette
JS
|
Hint
Use a webservice to extract all color codes from a screenshot (e.g. https://labs.tineye.com/color/)